Concepts
We highly recommend that you go through this page to understand the basics of Dyte and to optimally use it in your applications. This page is divided into two sections Basic Concepts and Architecture.
- Basic Concepts section takes you through Dyte's key terminology to give you an understanding of what purpose they serve
- Architecture walks you through the different components of Dyte and how the pieces fit in with your existing application
Basic Concepts
Organization
In Dyte, the organization serves as the top-level entity where all participants of your group are added. You can create an organization using the API or through the Developer Portal.
- Meetings are created within the organization.
- The API keys are generated for your organization. These API Keys are unique to your organization and are required to use Dyte REST APIs such as when instantiating a meeting.
- Additionally, Dyte considers the organization as a billing unit.
Meeting
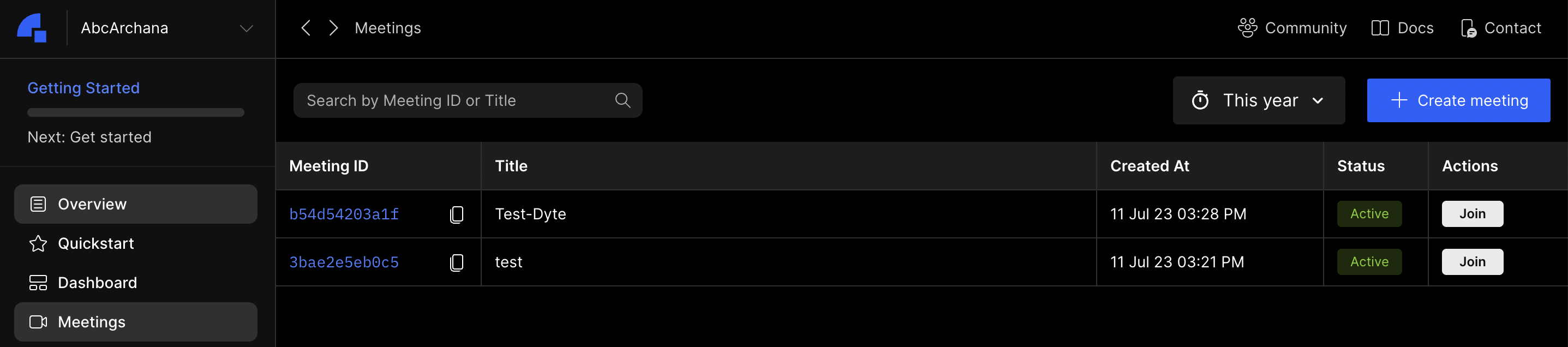
A communication channel created on Dyte is termed as a meeting. Meetings can be created using the Create a meeting API or through the Developer Portal. Similarly, you can get the details of your meeting using the API or developer portal.
An example from the Developer Portal displaying meeting details.

Session
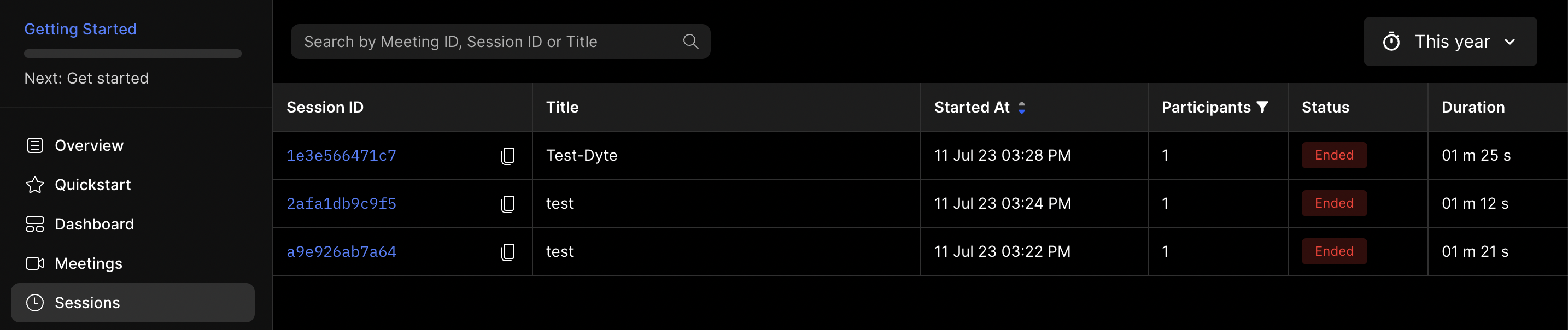
In Dyte, a meeting is a communication channel, and each instance of that channel is called a session. A session represents an ongoing meeting within that communication channel. Like meetings, you can get fetch the details of a session via Developer Portal or using the APIs.
An example from the Developer Portal displaying session details.

Preset
A preset is a set of permissions and UI configurations that are applied to participants for different meeting types such as Group Call, Webinar, and Livestream. The presets define how a meeting will appear visually and functional aspects of the meeting. They allow customization options like setting maximum number of participants on-screen, permissions to share screen, enabling poll creation, disabling video and audio, adjusting text color, configuring plugins, etc.
Participant
Anyone who joins the meeting, including actual users and machine users. You can add participants using the Add Participant API. Participants will have permissions for the meeting depending on the selected preset. The presetName must be passed in the body of the Add Participant API request.
Architecture
Now that you are familiar with the terminology of basic concepts on Dyte, we can take a look at how different offerings from Dyte come together. The key offerings are the REST API, core SDK , UIKit and a Developer Portal. Each of these serve different purposes and belong in different blocks of your application.
Let's dive deeper into what purpose each of these components server.
Developer Portal
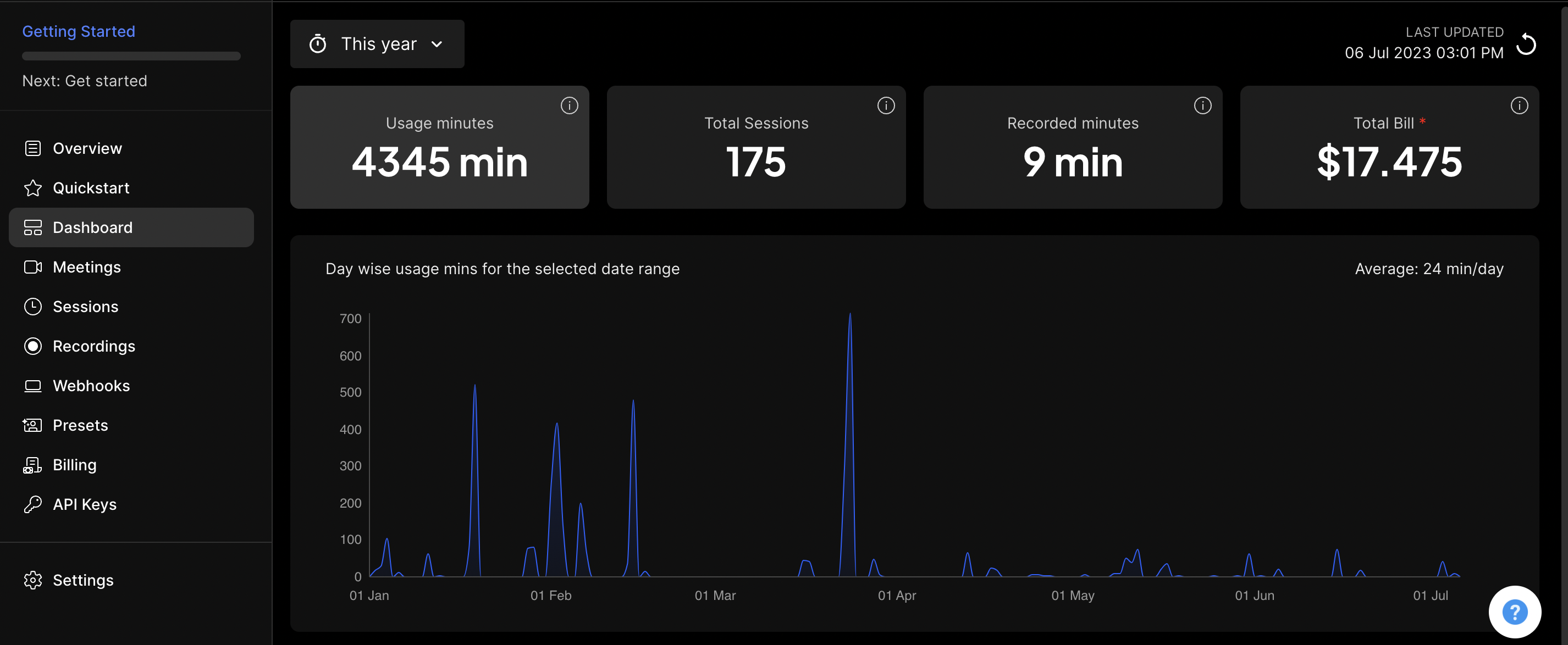
To begin with, let's start with our dashboard. This is where you will do a number of administrative tasks. This is your go-to-place for things like defining organisations, meeting logs, grabbing API Keys and billing operations. You can also use Developer Portal to create meetings, presets, setup storage for recordings, add webhooks, and much more.

REST API
Once you have grabbed your API key, we can begin to take a look at your server side. To enable live video on your platform, all you have to do is call Dyte's REST API from your server and it does all the heavy lifting for you. We have endpoints for all your needs. We give you granular control over what all you can do through our infrastructure. On your server, all you need to worry about is how and when to make an API call to Dyte's server and make use of the data or functionality you need. You can check out all the endpoints that are available to you here
Core SDK
That's all for the server, now let's move to the client side which will majorly define how your user interacts with the services. In video calls, there are a number of interactions that the user needs to perform. These interactions can become really complex with things like handling audio/video permissions, but Dyte's SDK makes it really simple for you. It abstracts away all these tiresome details through a thin layer of abstraction that is our Core SDK. You still get granular control without having to worry about messy implementation details.
To connect with the meetings from the client, you need to initialise the Core SDK. This requires the authToken which is unique to every participant in a meeting. Your client needs to connect with the meetings. The authTokenis returned from the Add Participant API. The Core SDK itself does not provide any UI components but instead is a data-only API layer.
UIKit
We have separated the load of building user interactions from the UI components. You can simply use the Core SDK to enable components to perform actions around the meetings and extend your existing UI libraries. But to make your life easier, we offer a UIKit that can be easily integrated with your application including your branding! The UIKit provides multiple kinds of UI components which follow the atomic design principles. You can choose from a variety of basic components like buttons to very advanced components like meeting pages. Our UIKit is built on top of the Core SDK and it cannot function in isolation! Make sure you grab both the UIKit and the Core SDK when you choose to work with our UIKit. To learn more about how to work with UIKit you can head here.